Kotlin na rozdíl od Javy nenutí vývojáře aby psal typ proměnné, protože tuto informaci si je schopen sám odvodit. Nevýhodou může být, že v kódu není u proměnné vidět její typ. To lze ale změnit v nastavení vývojového prostředí.
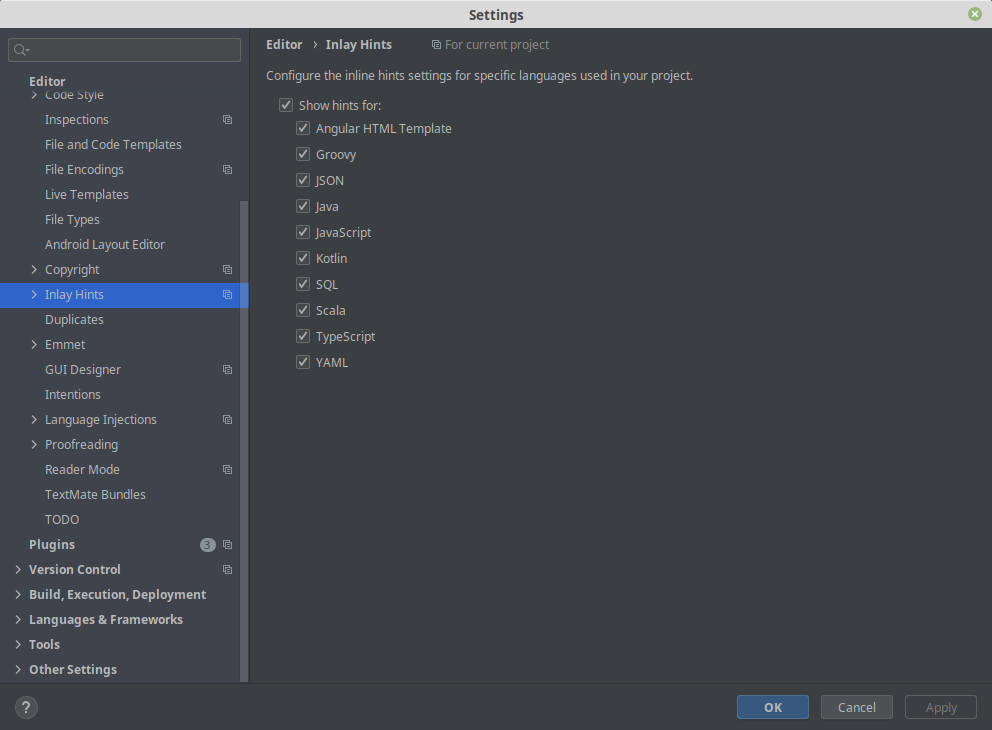
File -> Settings -> Editor -> Inlay Hints Zde je možno specifikovat pro jaký jazyk se mají hinty zobrazovat.
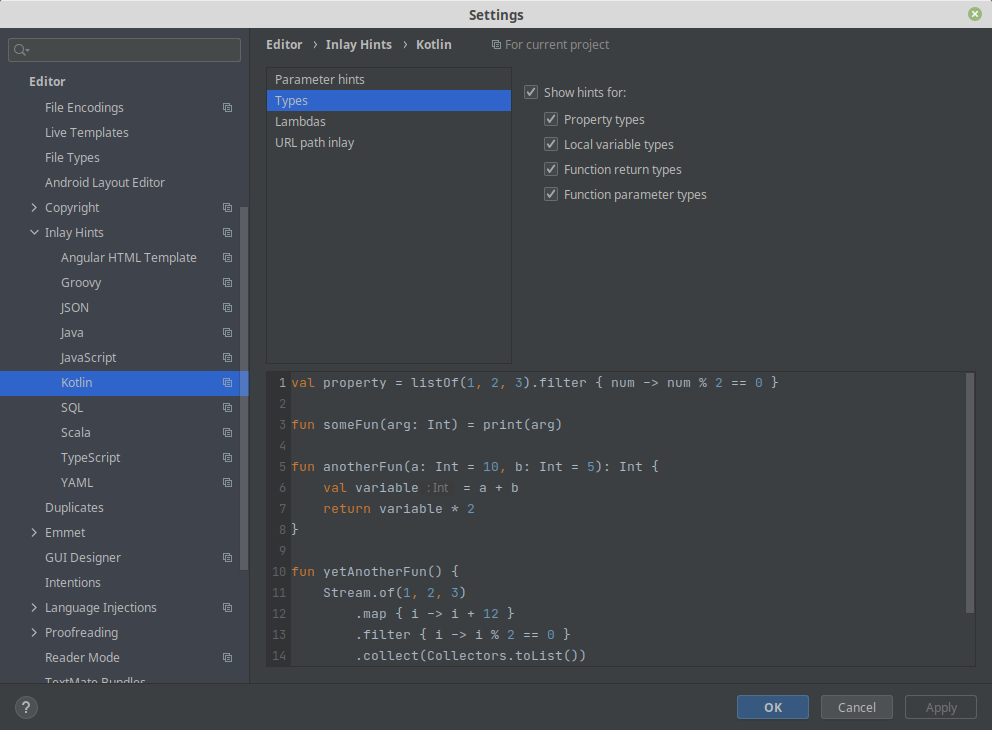
File -> Settings -> Editor -> Inlay Hints -> Kotlin -> Parameter hints -> Types Kde se určuje jaké typy hintů chcete vidět.