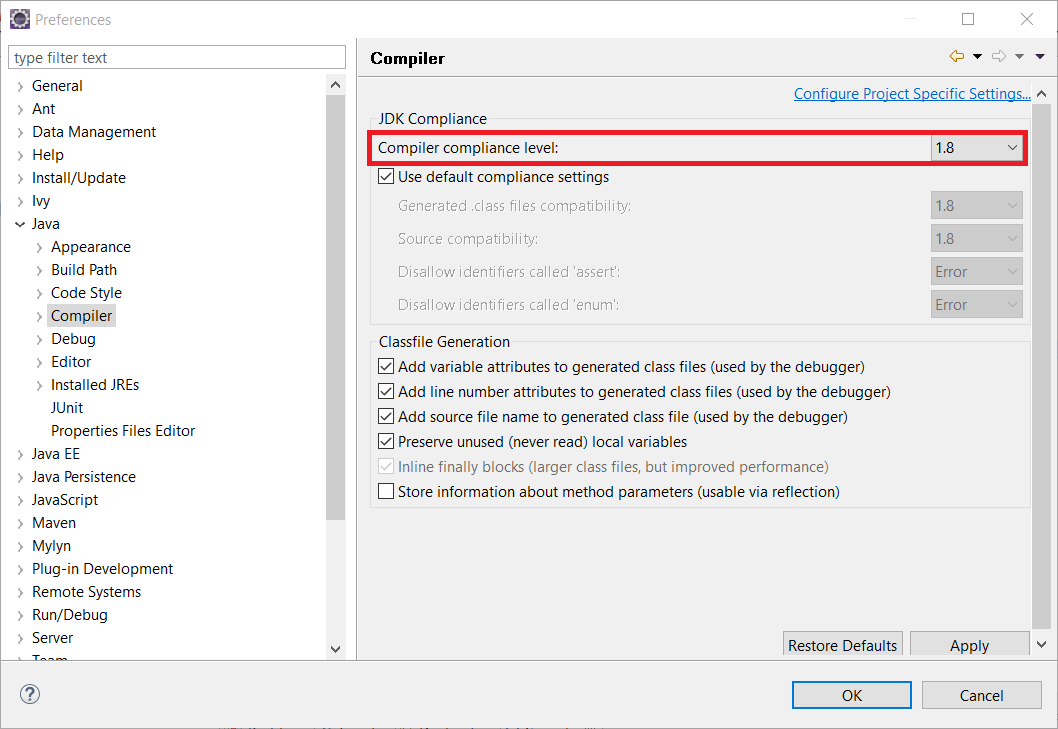
Pokud používáte pro vývoj v Javě Eclipse IDE a chcete vyzkoušet psaní lambda výrazů, což je novinka v Javě 8, může se stát, že Eclipse vám validní lambda kód označí jako chybu a to i přesto, že Java 8 máte nainstalovanou a přidanou do build path. Je totiž ještě nutné nastavit compiler compliance level: Window -> Preferences -> Java -> Compiler -> vybrat „Compiler compliance level“ 1.8 -> potvrdit.
Pokud ani toto nepomohlo zkontrolujte nastavení projektu: pravým na projekt -> Properties -> Java Compiler -> vybrat „Compiler compliance level“ 1.8 -> potvrdit.