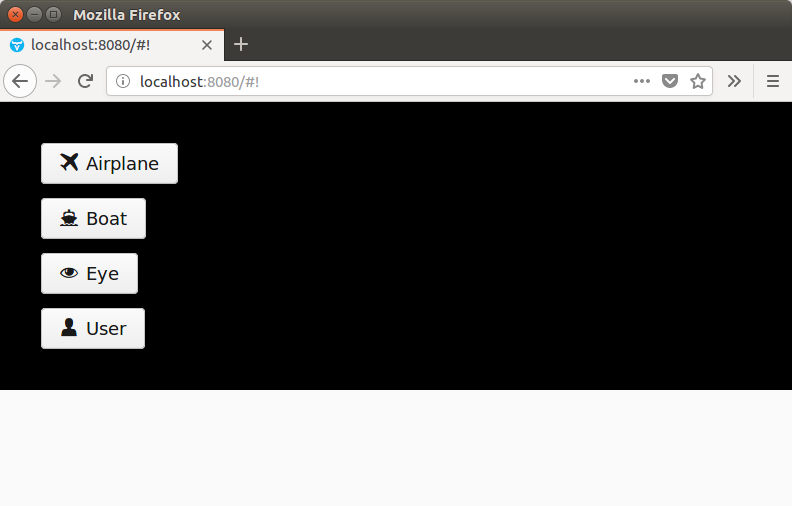
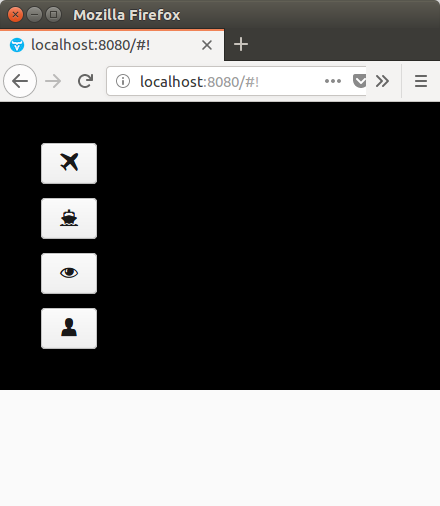
V tomto příspěvku ukážu, jak vytvořit ve Vaadin 8 tlačítka, která se přizpůsobí velikosti prohlížeče. Pokud bude mít prohlížeč šířku větší než 500px, rozbrazí se tlačítko včetně popisku. Pokud bude šířka menší než 500px, zobrazí se pouze ikona.
VerticalLayout layout = new VerticalLayout();
layout.addStyleName("flexible-layout");
Responsive.makeResponsive(layout);
Button btnAir = new Button("Airplane", VaadinIcons.AIRPLANE);
btnAir.addStyleName("flexible-button");
Button btnBoat = new Button("Boat", VaadinIcons.BOAT);
btnBoat.addStyleName("flexible-button");
Button btnEye = new Button("Eye", VaadinIcons.EYE);
btnEye.addStyleName("flexible-button");
Button btnUser = new Button("User", VaadinIcons.USER);
btnUser.addStyleName("flexible-button");
layout.addComponents(btnAir, btnBoat, btnEye, btnUser);
Tlačítku přidávám styl flexible-button a layoutu flexible-layout. Aby to fungovalo, je ještě potřeba udělat layout responsivní pomocí statické metody Responsive.makeResponsive().
Ostylování pomocí css. Zde třídě flexible-layout přidávám range a určuji, jak má v daném rozsahu vypadat styl třídy flexible-button.
@import "../valo/valo.scss";
@mixin mytheme {
@include valo;
// Insert your own theme rules here
.flexible-layout {
background: black;
color: white;
.flexible-layout[width-range~="0-499px"] {
.flexible-button .v-button-caption {
display: none;
}
}
.flexible-layout[width-range~="500px-"] {
.flexible-button .v-button-caption {}
}
}
A takto to vypadá