Tento příspěvek čerpá z oficiálního tutoriálu.
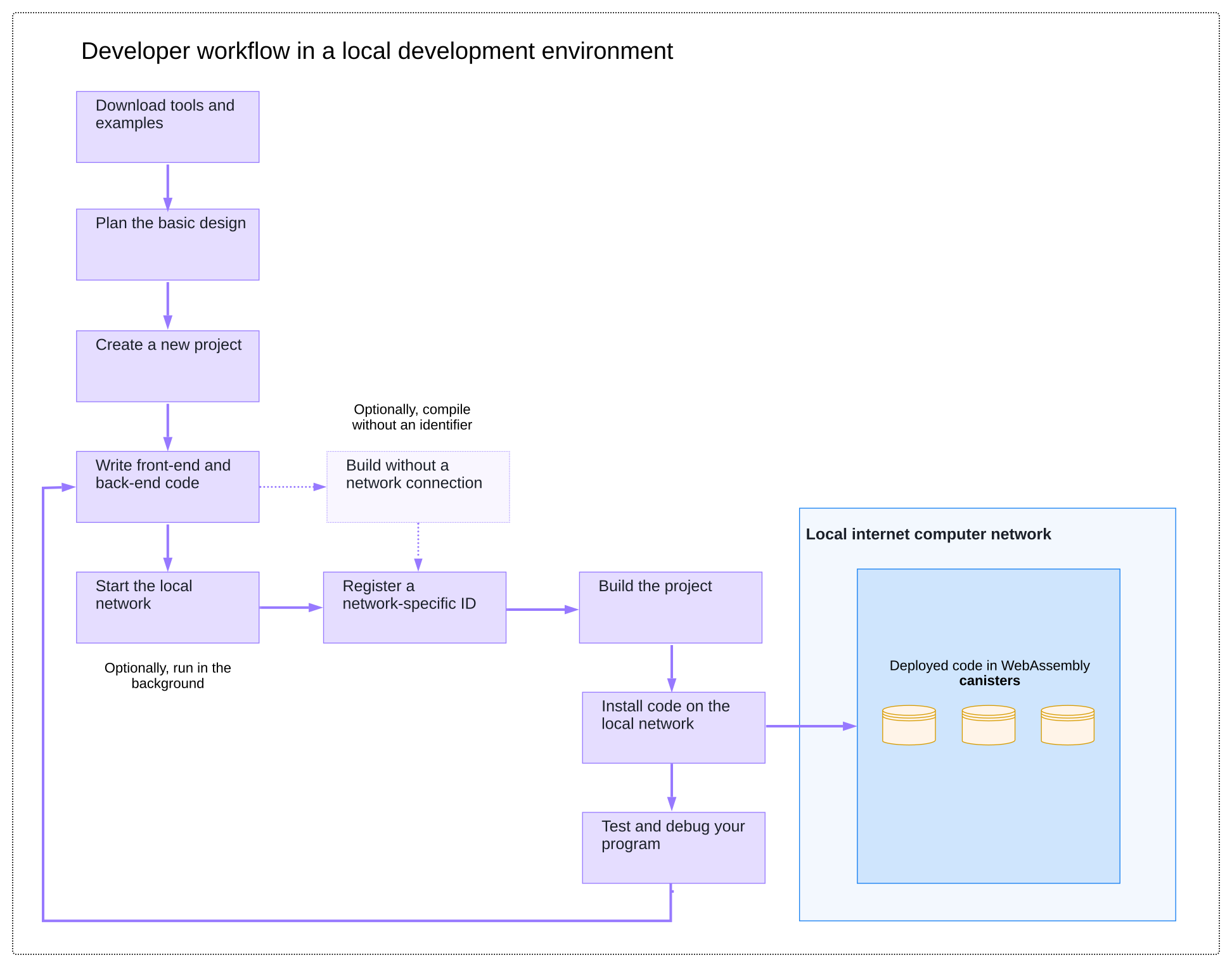
Postup vývoje na lokálním prostředí (zdroj oficiální tutoriál)
Nový projekt se vytvoří příkazem dfx new a nazveme jej stejně jako v oficiálním tutoriálu – explore_hello. Vytvoří se složka explore_hello se soubory projektu a pokud máte nainstalován node.js, přidá se i vzorový front-endový kód a závislosti. Pro zajištění toho, že název projektu bude platný při použití JavaScriptu, Motoka a dalších, je doporučeno používat v názvu pouze písmena, číslovky a podtržítka.
dfx new explore_hello
Fetching manifest https://sdk.dfinity.org/manifest.json
Creating new project "explore_hello"...
CREATE explore_hello/README.md (1.18KB)...
CREATE explore_hello/dfx.json (504B)...
CREATE explore_hello/.gitignore (165B)...
CREATE explore_hello/src/explore_hello/main.mo (107B)...
CREATE explore_hello/src/explore_hello_assets/assets/sample-asset.txt (24B)...
CREATE explore_hello/webpack.config.js (2.15KB)...
CREATE explore_hello/src/explore_hello_assets/public/index.js (161B)...
CREATE explore_hello/package.json (292B)...
⠁ Installing node dependencies...
...
⠄ Installing node dependencies...
...
Creating git repository...
===============================================================================
Welcome to the internet computer developer community!
You're using dfx 0.6.26
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ ▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ ▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ ▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄
▄▄▄▄▄▄▄▄▄▄▀▀▀▀▀▄▄▄▄▄▄▄▄▄▄▄▄ ▄▄▄▄▄▄▄▄▄▄▄▄▀▀▀▀▀▀▄▄▄▄▄▄▄▄▄▄
▄▄▄▄▄▄▄▄▀ ▀▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▀ ▀▄▄▄▄▄▄▄▄▄
▄▄▄▄▄▄▄▄▀ ▀▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▀ ▄▄▄▄▄▄▄▄
▄▄▄▄▄▄▄▄ ▀▄▄▄▄▄▄▄▄▄▄▄▄▀ ▄▄▄▄▄▄▄
▄▄▄▄▄▄▄▄ ▄▄▄▄▄▄▄▄▄▄▄▄ ▄▄▄▄▄▄▄
▄▄▄▄▄▄▄▄ ▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ ▄▄▄▄▄▄▄▄
▄▄▄▄▄▄▄▄ ▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄ ▄▄▄▄▄▄▄▄▀
▀▄▄▄▄▄▄▄▄▄▄ ▄▄▄▄▄▄▄▄▄▄▄▄▀ ▀▄▄▄▄▄▄▄▄▄▄▄▄ ▄▄▄▄▄▄▄▄▄▄▄
▀▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▀ ▀▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▀
▀▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▀ ▀▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄
▀▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▀▀ ▀▀▄▄▄▄▄▄▄▄▄▄▄▄▄▄▀
▀▀▀▀▀▀▀▀▀▀▀ ▀▀▀▀▀▀▀▀▀▀▀
To learn more before you start coding, see the documentation available online:
- Quick Start: https://sdk.dfinity.org/docs/quickstart/quickstart-intro.html
- SDK Developer Tools: https://sdk.dfinity.org/docs/developers-guide/sdk-guide.html
- Motoko Language Guide: https://sdk.dfinity.org/docs/language-guide/motoko.html
- Motoko Quick Reference: https://sdk.dfinity.org/docs/language-guide/language-manual.html
If you want to work on programs right away, try the following commands to get started:
cd explore_hello
dfx help
dfx new --help
===============================================================================
Takto může vypadat vygenerovaná struktura projektu
.
├── dfx.json
├── node_modules
├── package.json
├── package-lock.json
├── README.md
├── src
│ ├── explore_hello
| │ └── main.mo
│ └── explore_hello_assets
| ├── assets
| │ └── sample-asset.txt
| └── public
| └── index.js
|
└── webpack.config.js
Složka obsahuje minimálně tyto soubory a složky:
– README soubor
– dfx.json konfigurační soubor
– src adresář se zdrojovými soubory
Src složka obsahuje minimálně soubor main.mo, který může vypadat následovně
actor {
public func greet(name : Text) : async Text {
return "Hello, " # name # "!";
};
};
Pokud máte nainstalován node.js, budete mít ještě další složky a soubory pro front-end aplikace. Front-end soubory jsou ve složce assets. Více informací o konfiguračním souboru dfx.json najdete v tomto příspěvku.
Spuštění lokální sítě
Před tím, než můžete sestavit (build) projekt, musíte se připojit do sítě Internet Computeru buď lokálně, nebo vzdáleně. Pro připojení lokálně potřebujete konfigurační soubor dfx.json. V kořenovém souboru zadejte příkaz dfx start.
dfx start
May 16 09:09:11.594 INFO ic-starter. Configuration: ValidatedConfig { replica_path: Some("/home/vitfo/.cache/dfinity/versions/0.6.26/replica"), replica_version: "0.1.0", log_level: Warning, subnet_id: fscpm-uiaaa-aaaaa-aaaap-yai, cargo_bin: "cargo", cargo_opts: "", state_dir: "/home/vitfo/bin/explore_hello/.dfx/state/replicated_state", http_listen_addr: V4(127.0.0.1:0), http_port_file: Some("/home/vitfo/bin/explore_hello/.dfx/replica-configuration/replica-1.port"), metrics_addr: None, hypervisor_create_funds_whitelist: "*", artifact_pool_dir: "/home/vitfo/bin/explore_hello/.dfx/state/replicated_state/node-100/ic_consensus_pool", crypto_root: "/home/vitfo/bin/explore_hello/.dfx/state/replicated_state/node-100/crypto", state_manager_root: "/home/vitfo/bin/explore_hello/.dfx/state/replicated_state/node-100/state", registry_file: "/home/vitfo/bin/explore_hello/.dfx/state/replicated_state/registry.proto", bootstrap_registry: None, state_dir_holder: None }, Application: starter
May 16 09:09:11.595 INFO Initialize replica configuration "/home/vitfo/bin/explore_hello/.dfx/state/replicated_state/ic.json5", Application: starter
May 16 09:09:11.678 INFO Executing "/home/vitfo/.cache/dfinity/versions/0.6.26/replica" "--replica-version" "0.1.0" "--config-file" "/home/vitfo/bin/explore_hello/.dfx/state/replicated_state/ic.json5", Application: starter
May 16 09:09:12.762 ERRO s:fscpm-uiaaa-aaaaa-aaaap-yai/n:ob7lq-y5gzp-lesds-zr2en-wauue-kf3np-ikln6-jkmj6-fnkwa-p7vci-7qe/ic_messaging/xnet_endpoint No XNet configuration for node ob7lq-y5gzp-lesds-zr2en-wauue-kf3np-ikln6-jkmj6-fnkwa-p7vci-7qe. This is an error in production, but may be ignored in single-subnet test deployments.
May 16 09:09:13.765 WARN s:fscpm-uiaaa-aaaaa-aaaap-yai/n:ob7lq-y5gzp-lesds-zr2en-wauue-kf3np-ikln6-jkmj6-fnkwa-p7vci-7qe/ic_http_handler/ic_http_handler NNS subnet not found in network topology. Skipping fetching the delegation.
Starting webserver on port 42219 for replica at "http://localhost:42219"
binding to: V4(127.0.0.1:8000)
replica(s): http://localhost:42219/
Registrování identifikátorů kanystrů
Po připojení k síti je možné vygenerovat síťově specifický identifikátor kanystru pro projekt. Registraci jedinečného identifikátoru kanystru pro projekt provedete příkazem dfx canister create --all.
dfx canister create --all Creating canister "explore_hello"... Creating the canister using the wallet canister... Creating a wallet canister on the local network. The wallet canister on the "local" network for user "default" is "r7inp-6aaaa-aaaaa-aaabq-cai" "explore_hello" canister created with canister id: "rkp4c-7iaaa-aaaaa-aaaca-cai" Creating canister "explore_hello_assets"... Creating the canister using the wallet canister... "explore_hello_assets" canister created with canister id: "rno2w-sqaaa-aaaaa-aaacq-cai"
Pokud jste připojeni lokálně, identifikátory jsou platné pouze lokálně a jsou uloženy v souboru ./dfx/local/canister_ids.
{
"explore_hello": {
"local": "rkp4c-7iaaa-aaaaa-aaaca-cai"
},
"explore_hello_assets": {
"local": "rno2w-sqaaa-aaaaa-aaacq-cai"
}
}
Sestavení (build) programu
Kompilace programu do spustitelného WebAssembly modulu se provede přílazem dfx build.
dfx build
Building canisters...
Building frontend...
Pokud jste lokálně, přidá tento příkaz složku canisters do složky .dfx/local.
.
└── local
├── canister_ids.json
├── canisters
│ ├── explore_hello
│ │ ├── explore_hello.did
│ │ ├── explore_hello.did.js
│ │ ├── explore_hello.d.ts
│ │ ├── explore_hello.js
│ │ └── explore_hello.wasm
│ ├── explore_hello_assets
│ │ ├── assets
│ │ │ ├── index.js
│ │ │ ├── index.js.map
│ │ │ └── sample-asset.txt
│ │ ├── assetstorage.did
│ │ ├── assetstorage.wasm
│ │ ├── explore_hello_assets.did
│ │ ├── explore_hello_assets.did.js
│ │ ├── explore_hello_assets.d.ts
│ │ ├── explore_hello_assets.js
│ │ └── explore_hello_assets.wasm
│ └── idl
└── wallets.json
explore_hello.did obsahuje popis rozhraní hlavního programu
service : {
greet: (text) -> (text);
}
explore_hello.did.js obsahuje JavaScriptovou reprezentaci rozhraní funkcí programu
export default ({ IDL }) => {
return IDL.Service({ 'greet' : IDL.Func([IDL.Text], [IDL.Text], []) });
};
export const init = ({ IDL }) => { return []; };
explore_hello.js obsahuje JavaScriptovou reprezentaci rozhraní programu
import actorInterface from "ic:idl/explore_hello";
export default ic.agent.makeActorFactory(actorInterface)({
canisterId: "rkp4c-7iaaa-aaaaa-aaaca-cai",
});
explore_hello.wasm obsahuje zkompilovaný WebAssembly assetů projektu
(module
(type $t0 (func (param i32 i32)))
(type $t1 (func (param i64)))
(type $t2 (func (param i32 i32 i32 i32 i32 i32 i32 i32)))
(type $t3 (func (result i32)))
...
(func $bigint_trap (type $t7)
i32.const 65540
i32.const 21
call $ic0.trap
unreachable)
(func $rts_trap (type $t0) (param $str i32) (param $len i32)
local.get $str
local.get $len
call $ic0.trap
unreachable)
(func $trans_state4 (type $t7)
block $B0
i32.const 65536
i32.load
i32.const 3
i32.eq
if $I1
br $B0
end
...
Adresář canisters/explore_hello_assets obsahuje podobné soubory, ale pro front-endovou část projektu.
Nasazení projektu lokálně
WebAssembly moduly a canister_manifest.json jsou požadovány pro nasazení programu na síť Internet Computeru. Lokální nasazení se provede příkazem dfx canister install --all.
dfx canister install --all
Installing code for canister explore_hello, with canister_id rkp4c-7iaaa-aaaaa-aaaca-cai
Installing code for canister explore_hello_assets, with canister_id rno2w-sqaaa-aaaaa-aaacq-cai
Authorizing our identity (default) to the asset canister...
Uploading assets to asset canister...
Nyní je možné zavolat kanystr (dfx canister call) a také si zobrazit front-endovou část tak jak bylo popsáno v předchozím příspěvku.
Zdroj: sdk.dfinity.org/docs/developers-guide/tutorials/explore-templates.html